Chromium based browser/Webview启用--js-flags
背景
因为工作需求要去验证一些PoC,而很多PoC需要开natives-syntax才能跑,如果转成纯JS实现又需要花更多时间,所以需要在Android的app/webview里也实现添加 js-flags,方便后面搞分析 :)
PC
PC上比较简单没啥好说的,直接命令行传递参数就行
1 | ./chrome --js-flags="--allow-natives-syntax" |
Android
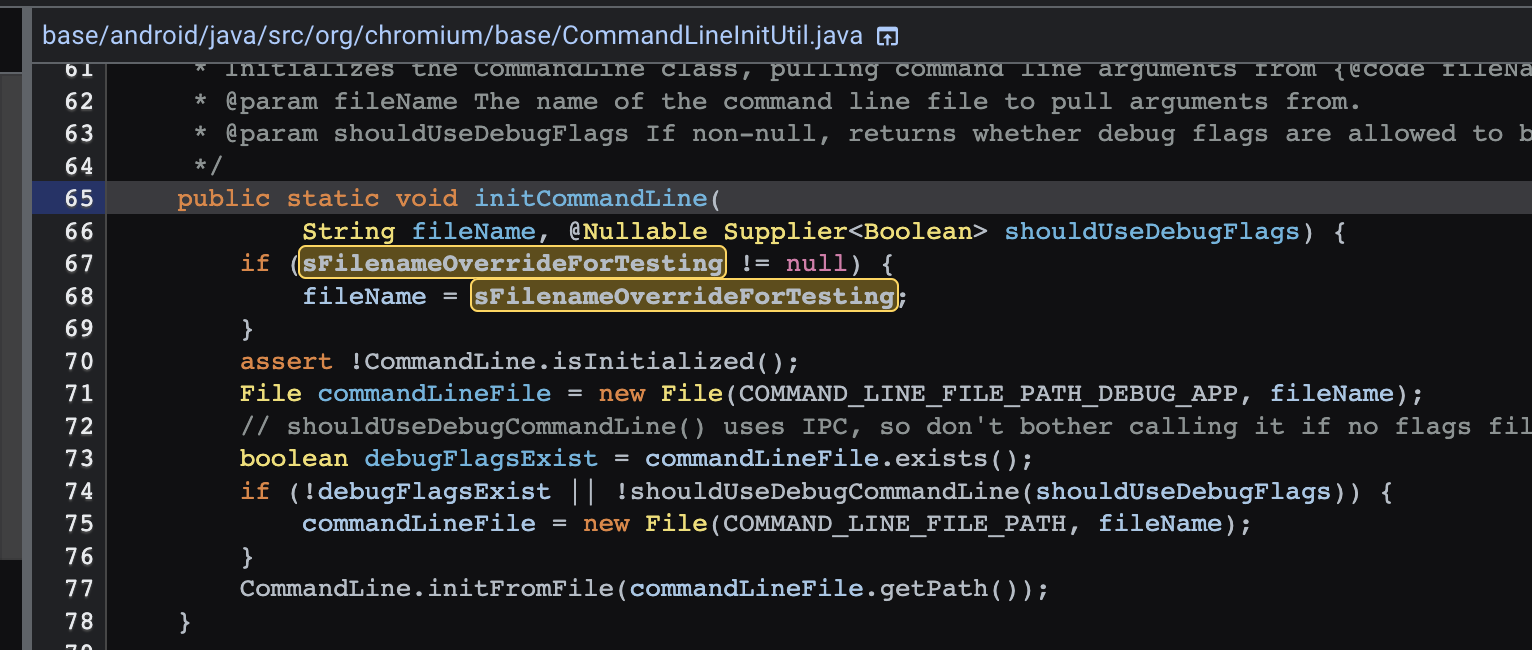
相关的代码,可以知道参数配置的文件相关情况

具体的操作步骤:
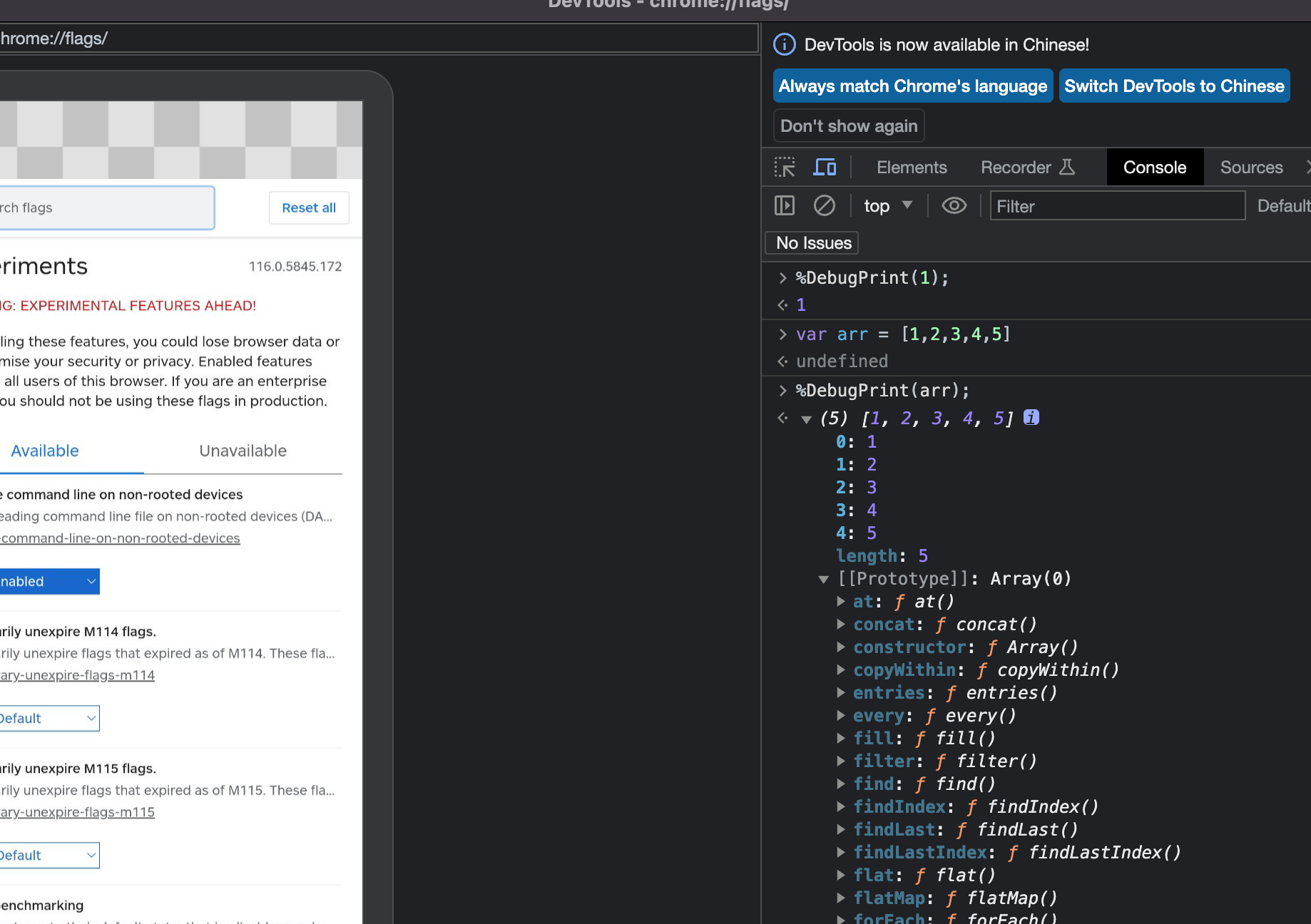
chrome://flags里开启
Enable command line on non-rooted devices把启动参数写到 /data/local/tmp 下,文件名固定
1 | echo "chrome --js-flags=\"--expose-gc --allow-natives-syntax\"" > /data/local/tmp/chrome-command-line |
然后就可以验证PoC了
Webview
系统webview
https://developer.android.com/develop/ui/views/layout/webapps/debugging#java

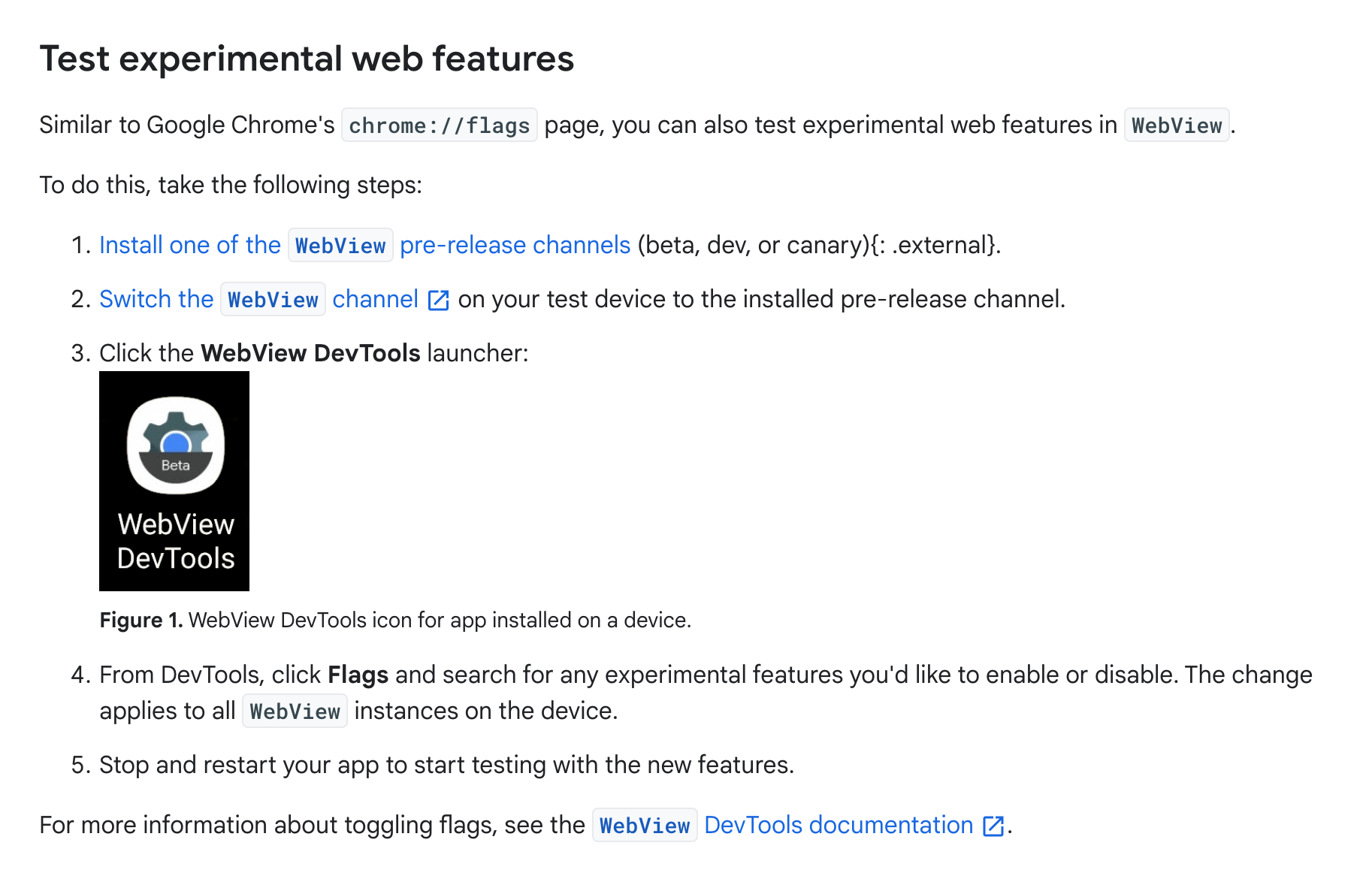
主要是依赖这个 DevTools来做的,参考:https://chromium.googlesource.com/chromium/src/+/HEAD/android_webview/docs/developer-ui.md
1 | am start -a "com.android.webview.SHOW_DEV_UI" |
这样看到的flags配置,并没有开启命令行选项的配置,这个和浏览器不太一样,参考:
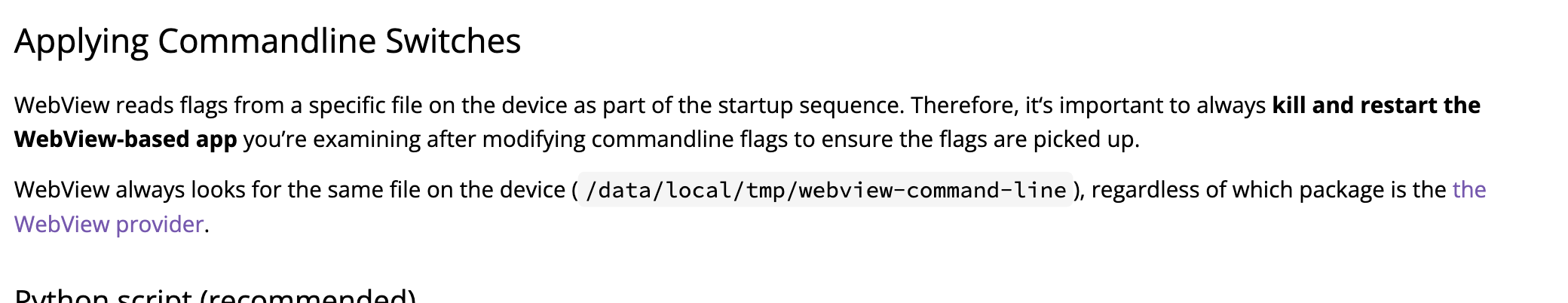
https://chromium.googlesource.cm/chromium/src/+/HEAD/android_webview/docs/commandline-flags.md

文件路径是 /data/local/tmp/webview-command-line
1 | FLAG_FILE=/data/local/tmp/webview-command-line |
这样不太行,所以考虑直接frida hook,要注意因为加载目标类在webview的dex中,所以需要遍历classloader找到对应的classloader去钩目标类
1 | Java.perform(function () { |
完整脚本: https://gist.github.com/o0xmuhe/98299328206820d2c55a7f44d300cdc0
APP自己实现的webview
和系统的webview做法一样, 找到合适的位置直接hook CommandLine 就行, 不同厂商做法不太一样,这个需要自己逆向一下
参考
https://juejin.cn/post/6847902219757420552
https://developer.android.com/develop/ui/views/layout/webapps/debugging#java